Why your ad inventory could be hurting your Google ranking, and what you can do about it
By Asaf Shamly | August 4, 2021

Originally on whatsnewinpublishing.com
On June 15, 2021, Google finally started rolling out its latest update to how it tracks and measures user experience (UX) across the web, called Core Web Vitals. Less than a month later, as of July 13, the rollout was effectively complete.
In this post, I’ll touch upon what Core Web Vitals are, how exactly it affects publishers (some of you may very well already be feeling the impact, and not in a good way), how your ad inventory plays a role in it, and what you can do about it.
What happened?
So here’s the deal: Core Web Vitals consists of three distinct metrics – Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures website loading performance, FID measures interactivity and quantifies the experience of users trying to interact with unresponsive pages, while CLS measures the visual stability of the website.
The third one is arguably the most important for publishers, and with that – the toughest one to keep in check. Let’s focus on that one, specifically.
CLS? What’s that?
To understand what CLS is – we first need to understand what a layout shift is, and then – how Google tracks and measures it.
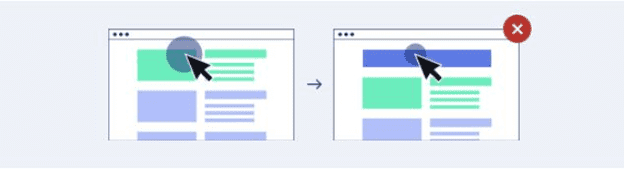
A layout shift is a simple concept – if the main content of a page (the words of this article, for example) loads on a page and then gets pushed around by other content (for example, pictures or – you guessed it – ads), the layout has effectively shifted.
It’s more than a simple nuisance, really. In many cases, the layout would shift just as a visitor clicks a button (a “Read More” button, for example), and they end up clicking on an ad instead. It ruins the UX, antagonizes the reader, and hurts the publisher’s bottom line, no doubt about it.

Simple enough – but how does Google measure it? By multiplying impact fraction with distance fraction.
Google describes impact fraction as the part of the screen that’s affected by the content that moved, while distance fraction is the greatest distance the content can move, relative to the viewport.
In other words, it multiplies how much of a screen shifted, with how far it moved.
If a piece of content that makes up half of the screen (50%) moves halfway across the screen (25%), it affects 75% of that screen. That means that impact fraction is 0.75, and since the content moved 25% of the viewport, distance fraction is 0.25.
The final result is calculated as 0.75*0.25= 0.1875. According to Google, any CLS score above 0.1 is hurtful to the user experience and should be lowered.
How does CLS affect publishers?
Alright, so now we have a basic understanding of what CLS is and how Google tracks it. Why should publishers care?
Because Google rolled out these changes for a simple reason – it wants to offer the ultimate user experience, which means serving websites with the best UX at the top of its SERPs. Publishers with a poor CLS score will be pushed further down, effectively hurting their visit count which, as you probably already know, will have a domino effect across the board.
Moreover, ads are the number one culprit of rising CLS scores, and we all know, you can’t simply get rid of them in order to make the problem go away.
Browsi recently researched the CLS impact on top 500 worldwide publishers and found that those that run ads (both above and below the fold) experienced significant layout shifts – with even the best performers scoring above 0.2.
Ads are also arguably the toughest elements of a page to contain, due to their unpredictable nature. After all, you can control, well in advance, all kinds of content that loads on your sites, but you can’t do that for ads.
There are multiple reasons why this is true. For one – ads are the only thing that gets prepped – and loads on the page – in real-time. Everything else is prepared in advance. Then, there’s the advertiser factor, as every advertiser differs and brings different demand. Finally, there’s the ad placement and size element, with different creatives coming in different sizes and with different ideas (some ads expand or collapse, for example).
What can you do about it?
All of this might sound intimidating, but there’s really no need to start culling ad positions and sizes right away. There are still things you can do to tweak your score without hurting your user experience and bottom line. Some publishers deploy different tricks and hacks, so consider some of the following methods yourself:
Hard-coded, single-sized ads
One thing you could do is create a single-sized ad position at the top of the page, available only for hard-coded ads. Having a placeholder like this one ensures no layout shifts, but it does come at the expense of having just one size per ad slot. You should also keep in mind that the ad will still need time to load.
Lazy loading
One of the most common best practices among publishers, and one which everyone should definitely consider, is lazy-loading the ads. That means refraining from loading the ad until just before it’s actually needed. For example, if the page has three viewports, the ads on the third viewport won’t be loaded until the visitor gets to the second one. The downside is that user behavior isn’t considered, and if the user scrolls relatively fast, past the placeholder, the ad will load too late and the lazy-loaded ad will still result in layout shifts. Lazy loading was also observed to be hurting the viewability and CPMs, so that’s also worth noting.
Real-time data
A somewhat newer practice, that’s still to gain major traction, is using real-time data to essentially personalize the ad experience for each individual visitor. By using hundreds of anonymized data points, the publisher can personalize what type of ad should be placed, as well as where and when on the page it should be placed. Not only can this practice improve the CLS scores without hurting the UX, but it can also result in improvements in site latency. The drawback here is that it can only be achieved with the help of Artificial Intelligence (AI).
Sticky units
A controversial take, but still one worth mentioning. The idea is simple – just add more sticky unit ads to the site, both on desktop and mobile. As sticky units are unable to shift the layout, they are incapable of increasing the CLS score. Furthermore, they can result in more viewable impressions. Adding sticky units is controversial, however, as it could potentially create a new UX problem. After all, sticky units follow the visitor around which, as you might imagine, won’t do much good for the UX.
Closing comments
Since day one, publishers have been caught between a rock and a hard place. On one side are the visitors (as well as Google), who came to expect stellar UX. On the other is the ever-present need for ads, which can often hurt the UX. These new changes from the search engine giant, even though they’re coming from a good place (all Google wants with this is to offer a better user experience), make the challenge that much greater. However, there are ways to dance to Google’s tunes and still keep revenues intact. Powerful AI-based solutions are available, helping publishers achieve just that.
There’s a lot more to be said on this topic, but we can’t fit all of it in a single blog post. I’ve written a full ebook on CLS and how ads affect the scores – you can download the ebook for free here.
Asaf Shamly
CEO, Browsi
Latest Articles
-

We Now Know What Ad Was Served. We Still Don’t Know if it Mattered.
The IAB’s new ACIF standard brings much-needed structure to creative asset tracking in programmatic advertising. It’s a meaningful step — but knowing what was served isn’t the same as knowing if it mattered. This piece explores what ACIF fixes, what it doesn’t, and why understanding the experience of an ad is key to measuring true impact.
View Now -

When Budgets Shrink, Transparency Becomes Power
Today’s media teams aren’t just asked to drive results; they’re asked to defend them. In a market where ad budgets are under the microscope and every dollar must prove its worth, clarity and efficiency win. It’s no longer about spending more — it’s about spending smarter. The brands that can surface waste, double down on what works, and adapt in real time will be the ones that thrive in this new media economy.
View Now -

In Real-Estate and in AdTech – Location is (Almost) Everything
You can have the best ad in the world - high-performing creative, long time in view, shown to an engaged user. But if it’s squeezed between seven other ads on a cluttered page? It’s not going to land. That’s the part we don’t talk about enough. The environment. The layout. The density. The visual noise around the impression. Let’s talk about two under appreciated KPIs that shape that environment.
View Now
