Browsi 101 guide for lazy loading ads
By Asaf Shamly | January 28, 2021

Why even bother with lazy loading ads
Lazy loading content is basically a way to withhold loading elements to the page until users arrive closer to the area where the element needs to be inserted.
There are two main reasons why publishers consider utilizing a long-standing technology such as lazy loading elements into the page: first is to reduce page load time and second is to increase ad viewability.
The direct effect of lazy loading is faster page load time, as less content needs to be loaded when the user first gets to the page. The viewability improvement is a side effect of both a page that loads faster and ads that render only when users are close enough to the ad to be seen.
Lazy load approaches
The most common lazy loading practice used by publishers is simply defining a specific distance, by pixel, from a given ad location. Only when the user reaches that distance is an ad request sent to the ad server to start the process of ad rendering.
- More advanced approaches include consideration of scroll behavior. For instance:
When a user scrolls up the content, withhold sending ad requests altogether. - Track user scroll velocity (by pixels) for when users scroll too fast
There are many options to optimize the lazy load mechanism, and each requires a lot of trial and error to get to an optimal result.

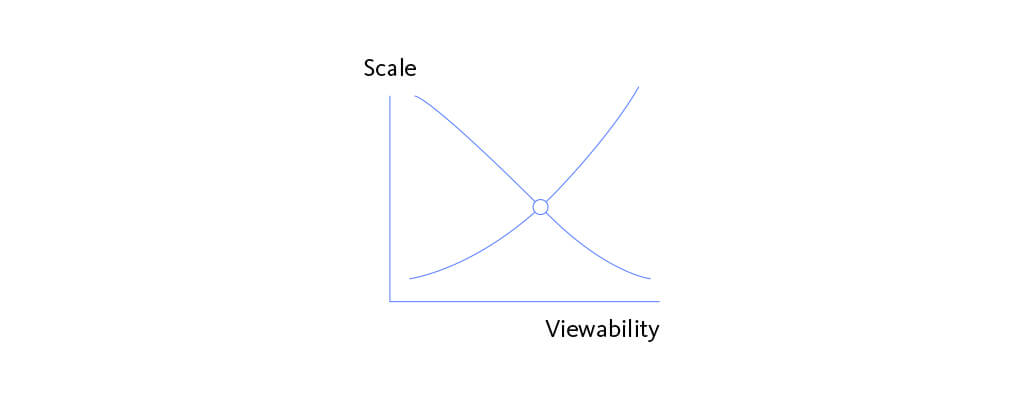
While these more complicated approaches add value, they do not take into account the critical ever-changing elements that impact the primary objective of lazy loading, which is to increase viewability without losing scale.
Elements such as internet speed, device type, unique page composition and various user behavior metrics can significantly improve the success of lazy loading when incorporated into the decision making around rendering an ad, and when precisely to start.
Key Considerations
While there is no denial that page speed will benefit from lazy loading your ads when it comes to increasing viewability, there are some downsides that need to be taken into consideration:
1) Reduced Scale: Switching to use lazy loading for rendering ads reduces impression scale. If done incorrectly, lazy loading has the potential to risk the sustainability of the publication.
2) Damaged Viewability: Though lazy load is typically deployed to increase viewability, it can have the opposite effect. When enabling lazy load on the higher section of a page, a pain point emerges where users scroll quickly through the lazy loaded placement, pushing that placement completely out of view. Lazy load must be defined per placement and more importantly per article.
3) Damaged UX: Miscalculations around where and when to start rendering an ad may cause a user to see an ad opening right in front of the user, making for poor user experience.
The right way to increase viewability, with or without lazy loading
The right way to lazy load is to create a model per impression and placement – rather than fixed-placement rules that squeeze publishers out of scale and viewability. For example: use real-time data to decide when, how and where to lazy load based on a combination of device, connection, page attributes and past/current user behavior.
The other question to ask is: “Why lazy load and risk scale at all?” The answer is a question: “What if you could know dynamically, in real time, the specific ad placements you need to lazy load – and conversely, which ones not to lazy load?”
Meet Browsi
Browsi automatically optimizes the entire value chain of ad viewability and scale for publishers. Working with tier 1 publishers our platform increases ad viewability by 20-70%, adds 10-30% more scale and decrease optimization costs by thousands of dollars.
Our engine is a powerful upgrade from fixed placement rules that consider only a fraction of the elements affecting viewability and scale at the page level, built upon deep learning that optimizes at the page level in real time across an unlimited scale.
A same-day, tag-based implementation enables rapid testing, and with an agile product suite that evolves as a publisher’s priorities change between scale and viewability, Browsi offers strategic levers that enhance the core engine without additional fees, and with extensive strategic support.
Latest Articles
-

When the Pipes Change, So Do the Rules: What OpenAds and AdCP Signal for Advertisers
Programmatic’s foundations are shifting. As control moves closer to publishers and planning logic becomes more open and inspectable, two developments - OpenAds and AdCP - are redefining how ad decisions are made. Together, they signal a new era where fewer intermediaries, clearer signals, and transparent coordination reshape the rules for advertisers.
View Now -

When AI Becomes the Storefront, Advertisers Need to See Beyond the Chat Window
ChatGPT Shopping quietly introduced a massive shift: AI is becoming the new storefront. Discovery, comparison, and checkout now happen inside a single conversation - no website required. For advertisers, this means visibility depends on how well their message can be interpreted, ranked, and surfaced by AI systems that control attention.
View Now -

Visibility Multiplies – But Only If You Measure What Matters
Visibility doesn’t guarantee impact. New research reveals that mentions (not backlinks) drive visibility in AI search, and the same principle applies to media performance. When advertisers focus on attention and context, visibility doesn’t just show up—it multiplies.
View Now
